E-UC Apps Plugin - Examples
Changing the sidebar color when entering the module, and resetting the color when leaving it
https://app.wazo.io

// background.js
app.onAppUnLoaded(tabId => {
if (tabId === 'sidebar-color') {
app.openLeftPanel();
app.resetNavBarColor();
}
})
// tab.js
await app.initialize();
app.closeLeftPanel();
app.changeNavBarColor('#8e6a3a');
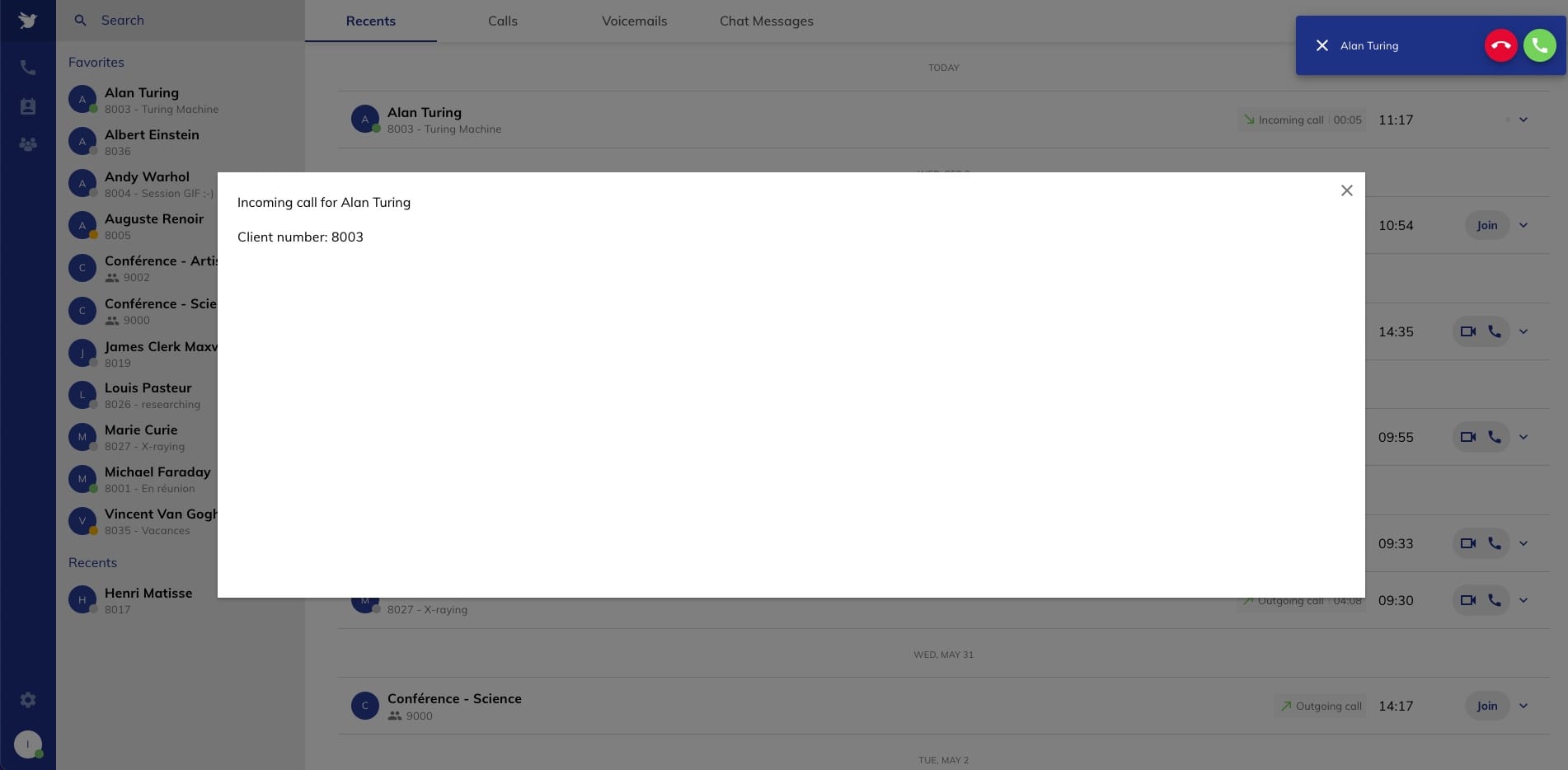
Displaying a modal for incoming calls
https://app.wazo.io

// backgroundScript
app.onCallIncoming = async call => {
app.displayModal({
title: `Incoming call for ${call.displayName}`,
text: `Client number: ${call.number}`,
height: '50%',
width: '70%',
});
};
await app.initialize();
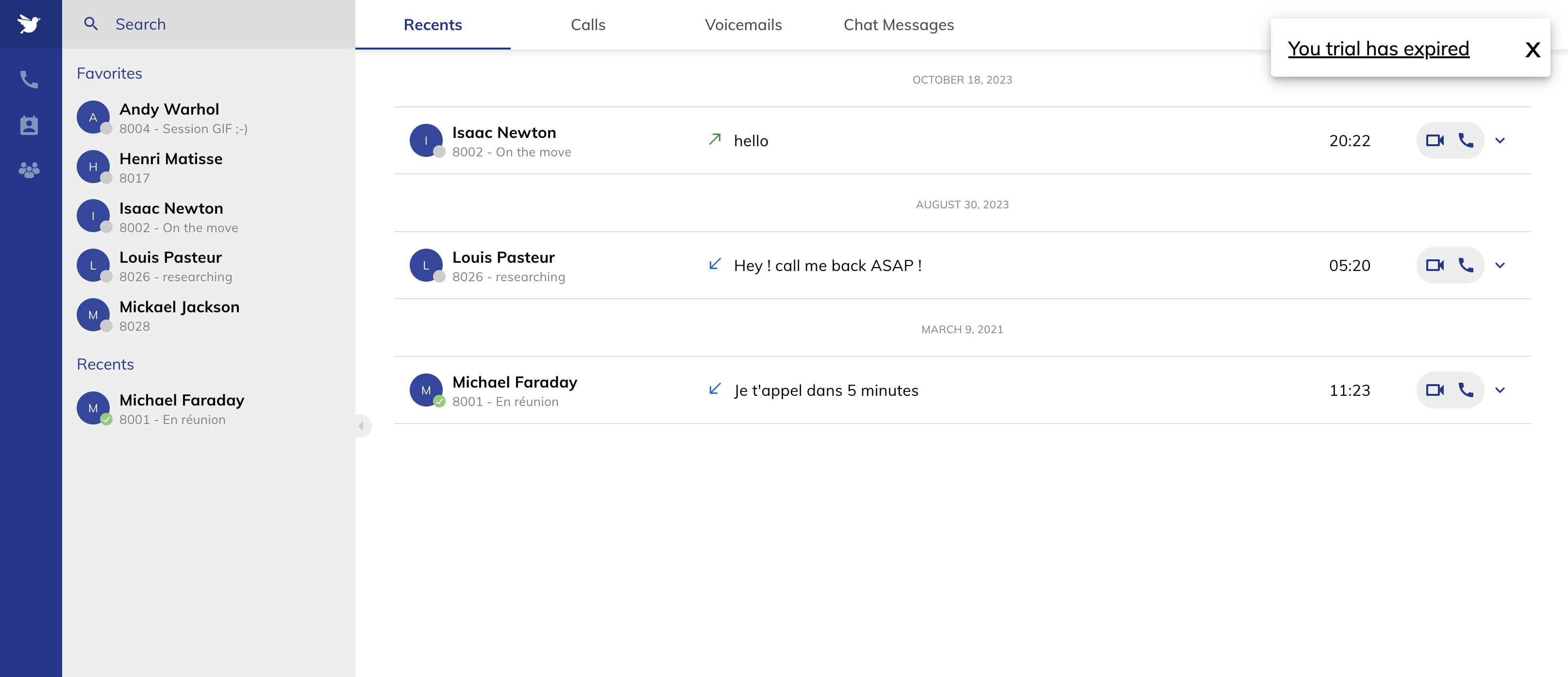
Displaying a banner
https://app.wazo.io

// backgroundScript
await app.initialize();
app.displayBanner({
url: 'https://grim.ngrok.io/banner.html',
height: '60px',
hideCloseButton: true,
});
In the banner.html file:
<html>
<body>
<a href="https://my-website.com" target="_blank">You trial has expired</a>
<a href="#" id="close">x</a>
<script type="module">
app.initialize();
document.getElementById('close').addEventListener('click', (e) => {
e.preventDefault();
app.closeBanner();
});
</script>
</body>
</html>
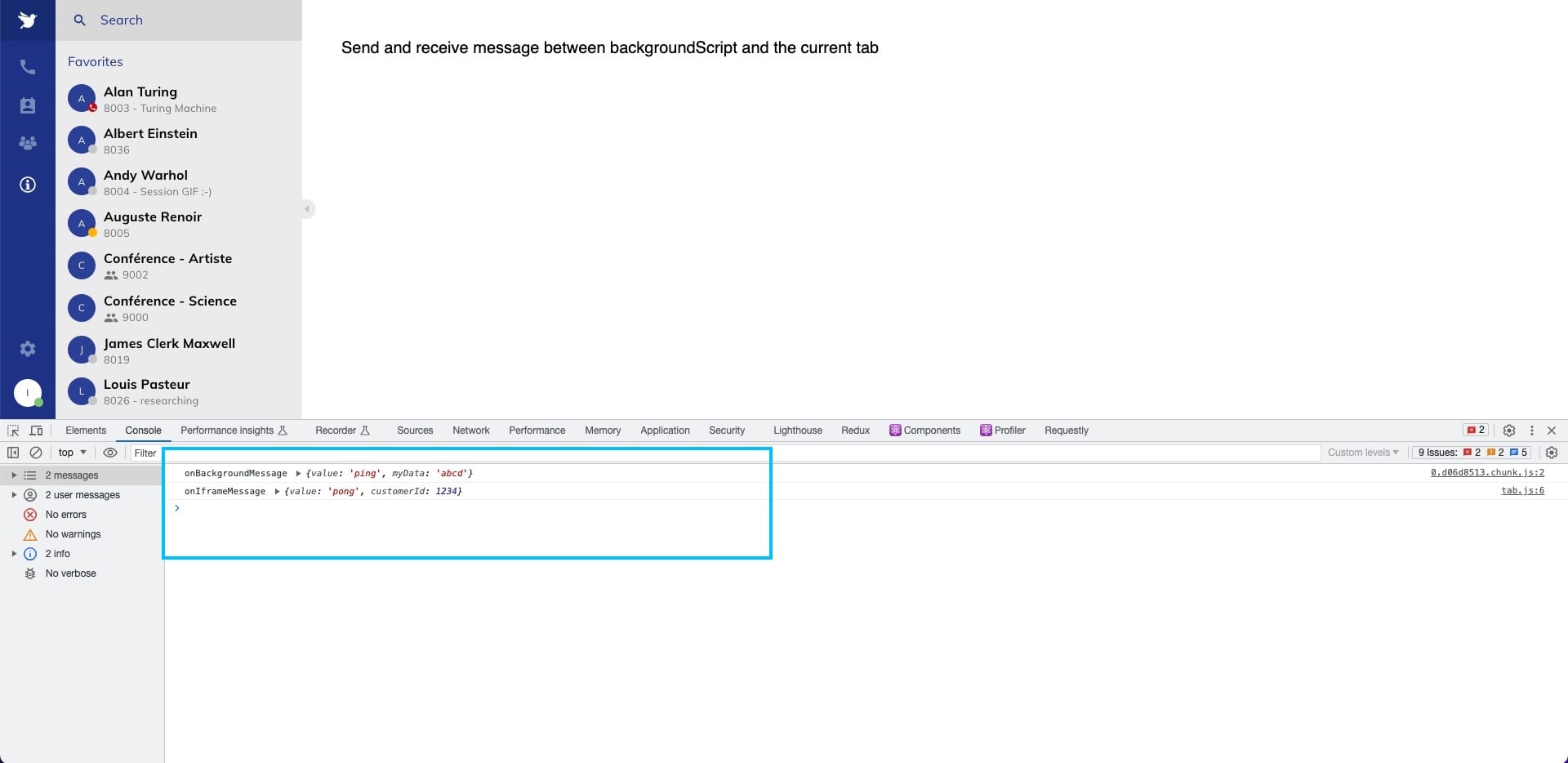
Send and receive messages between background script and tabs
https://app.wazo.io

// tab
app.onIframeMessage = (msg) => {
console.log('onIframeMessage', msg);
}
(async () => {
await app.initialize();
app.sendMessageToBackground({ value: 'ping', myData: 'abcd' });
})();
// backgroundScript
app.onBackgroundMessage = msg => {
console.log('onBackgroundMessage', msg);
app.sendMessageToIframe({ value: 'pong', customerId: 1234 });
}
app.initialize();
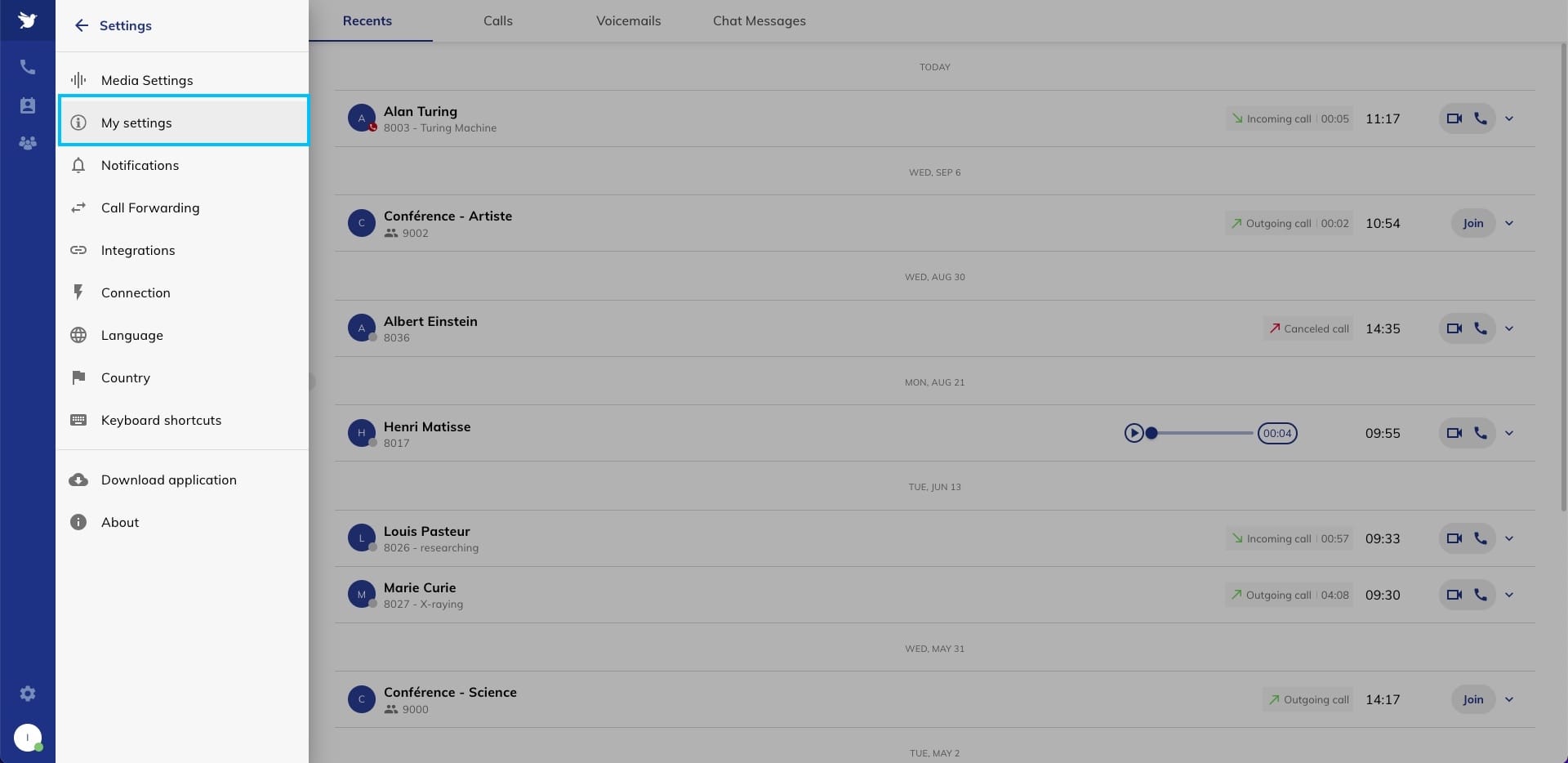
Adding a settings menu
https://app.wazo.io

"staticTabs": [
{
"entityId": "settings-tab",
"context": [
"settingsTab"
],
"position": 1001,
"name": "My settings",
"contentUrl": "./tab.html",
"icon": "./tab.svg"
}
]
Displaying local and remote video as miniature
const createVideoWithStream = stream => {
const video = document.createElement('video');
video.style.position = 'absolute';
video.style.width = '100px';
video.style.height = '60px';
video.style.top = '20px';
video.autoplay = true;
video.srcObject = stream;
video.muted = true;
video.onloadedmetadata = () => {
const tracks = stream.getVideoTracks();
tracks.forEach(track => {
track.enabled = true;
track.loaded = true;
});
};
document.body.appendChild(video);
return video;
}
app.onCallAnswered = (call) => {
if (app.hasLocalVideoStream(call)) {
local = createVideoWithStream(app.getLocalCurrentVideoStream(call));
local.style.right = '10px';
}
if (app.hasRemoveVideoStream(call)) {
remote = createVideoWithStream(app.getRemoteVideoStream(call));
remote.style.right = '150px';
}
};
Configuring and playing sounds
app.initialize();
app.configureSounds({
message: 'https://audio-previews.elements.envatousercontent.com/files/156322809/preview.mp3'
});
setTimeout(() => {
// You can now play this custom sound, or receive a message in WDA to hear this sound.
// In a setTimeout to avoid chrome restriction about sound playing without user interaction: https://developer.chrome.com/blog/autoplay
app.playNewMessageSound();
}, 2000);