Mobile Plugin - Examples
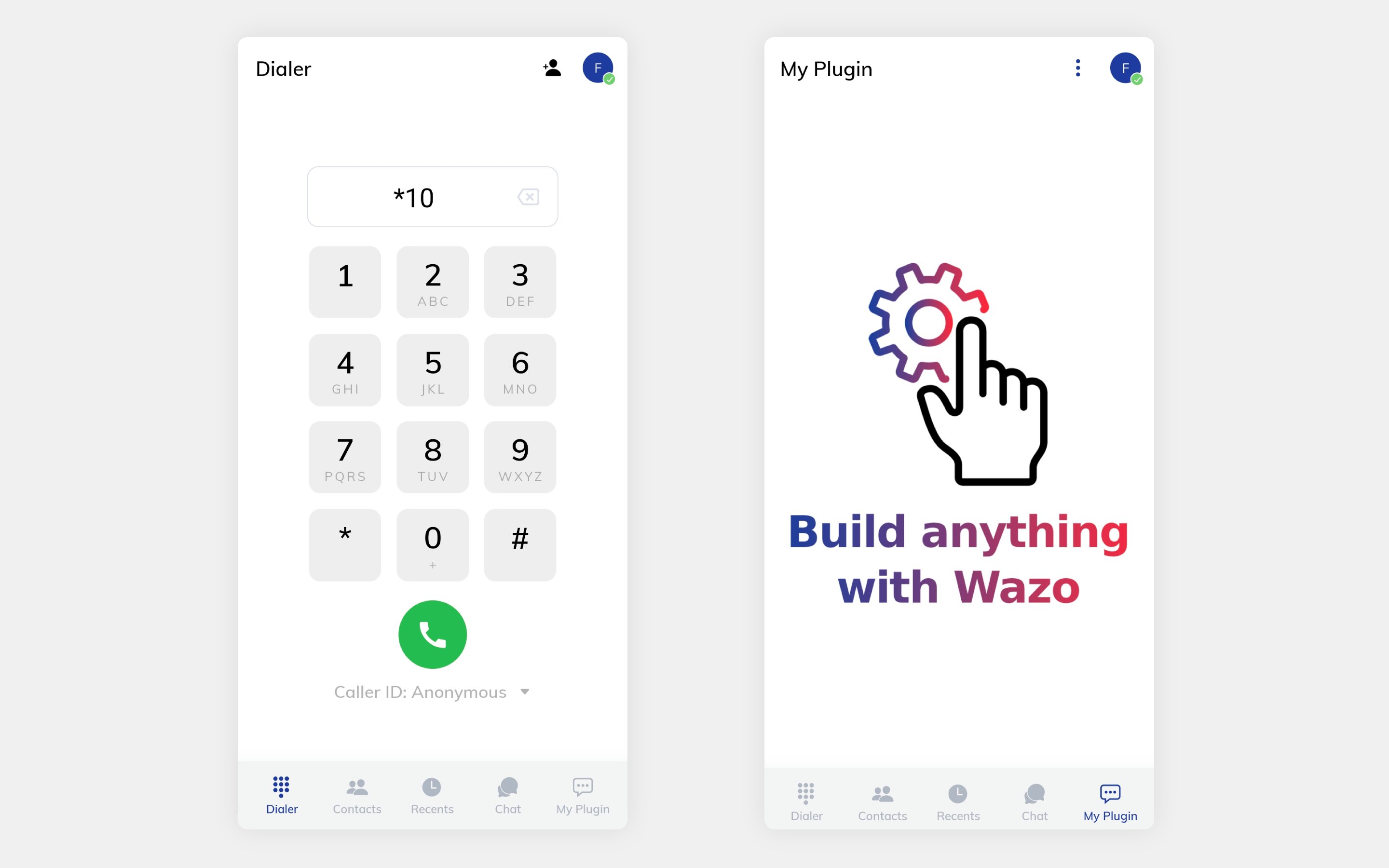
Adding a New Tab
https://mobile.wazo.io

// manifest.json
{
// ...
"staticTabs": [
{
"entityId": "new-tab",
"mobileIcon": "chatbox-ellipses-outline",
"context": [ "mobileTab" ],
"name": "My Plugin",
"contentUrl": "./index.html"
}
]
}
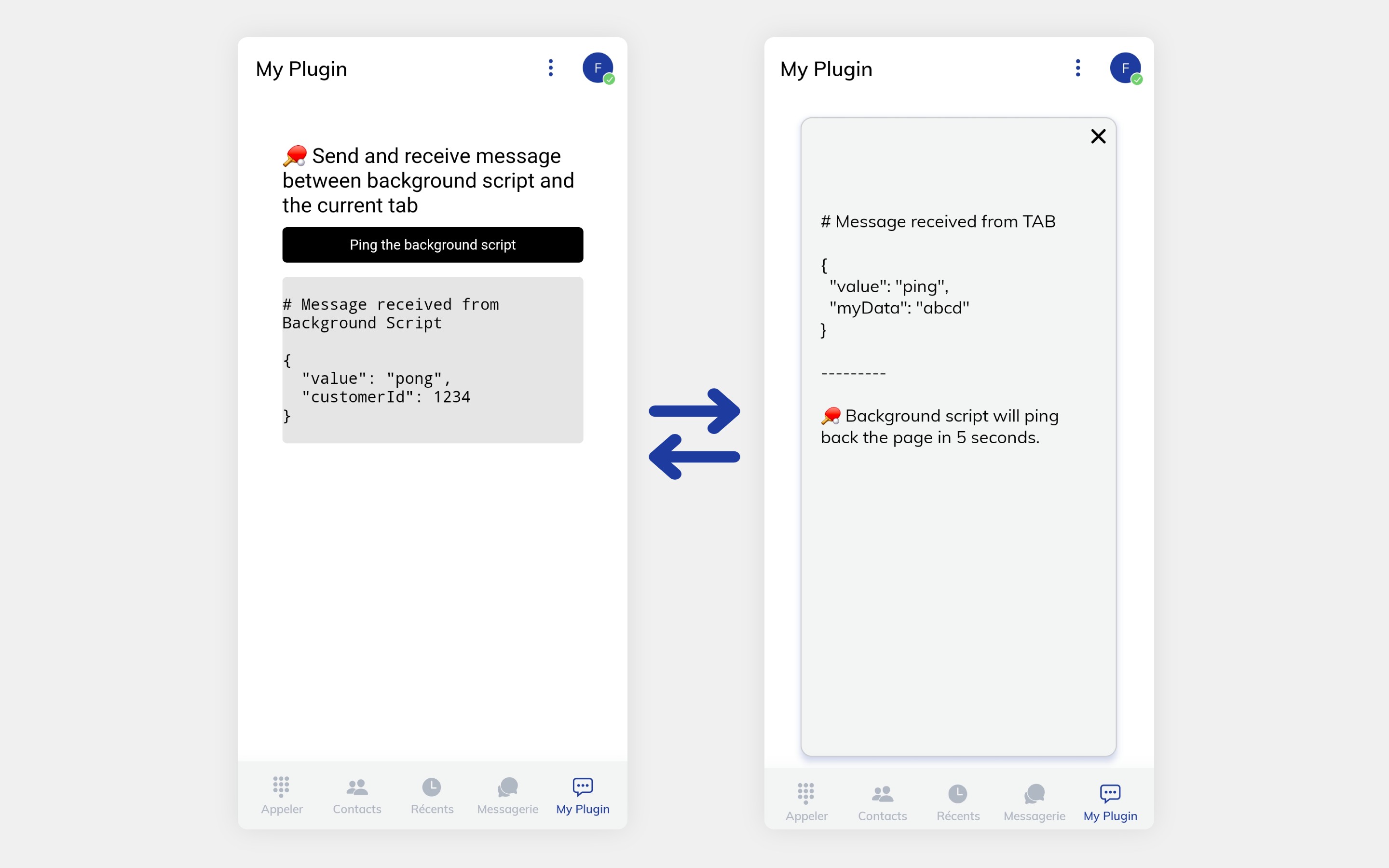
Send and receive messages between background script and tabs
https://mobile.wazo.io

// tab.js
app.onIframeMessage = (msg) => {
// Do extra logic here
}
(async () => {
await app.initialize();
app.sendMessageToBackground({ value: 'ping', myData: 'abcd' });
})();
// background.js
app.onIframeMessage = (msg) => {
// Do extra logic here
// Send back a message to tab
app.sendMessageToIframe({ value: 'pong', customerId: 1234 });
}
(async () => {
await app.initialize();
app.sendMessageToBackground({ value: 'ping', myData: 'abcd' });
})();